哈囉大家早安!昨天我們成功建立了 Nuxt3 的開發環境,今天我們要來認識幾個超級實用的開發工具和套件。
這些工具就像是我們的小幫手,不只能讓我們的程式碼變得更漂亮、更好讀,還能幫我們省下不少除錯的時間呢!
準備好了嗎?讓我們一起打開 VSCode,開始今天的學習之旅吧!
首先登場的是 Prettier,它就像是程式碼的美容師。想像一下,如果程式碼是一個人,Prettier 就是那個幫你梳妝打扮的造型師,讓你的程式碼變得超級漂亮!
在終端機輸入以下指令安裝 Prettier:
npm install -D prettier prettier-plugin-tailwindcss
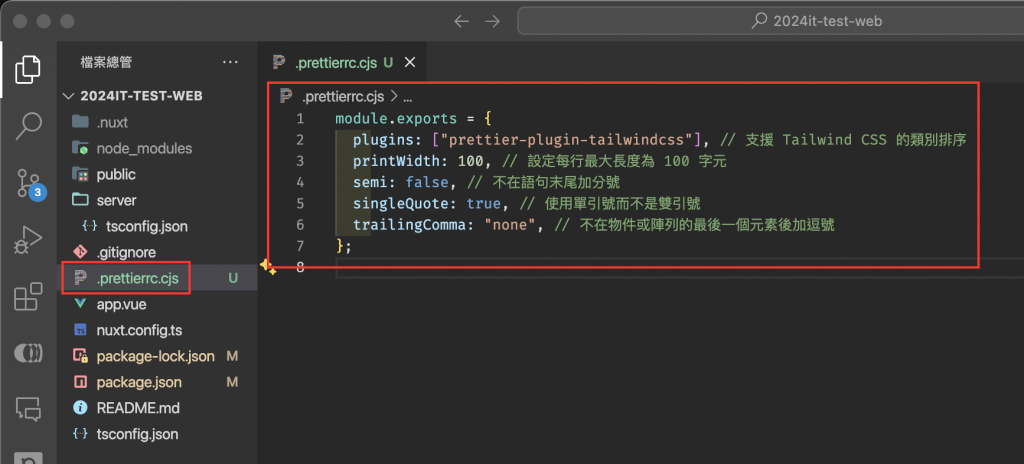
在專案根目錄創建 .prettierrc.cjs 檔案:
touch .prettierrc.cjs
在 .prettierrc.cjs 檔案中加入以下內容:
module.exports = {
plugins: ['prettier-plugin-tailwindcss'], // 支援 Tailwind CSS 的類別排序
printWidth: 100, // 設定每行最大長度為 100 字元
semi: false, // 不在語句末尾加分號
singleQuote: true, // 使用單引號而不是雙引號
trailingComma: 'none' // 不在物件或陣列的最後一個元素後加逗號
}

小提醒:安裝完 Prettier 後,你的程式碼就會自動變得超級整齊喔!就像是幫你的房間請了一個專業整理師一樣,一切都會變得井井有條。
接下來是 ESLint,它就像是程式碼的糾察隊。如果 Prettier 是美容師,那 ESLint 就是那個幫你檢查儀容的嚴格老師,確保你的程式碼不只好看,還要有內涵!
安裝 ESLint 和相關套件:
npm install -D eslint @nuxtjs/eslint-config eslint-config-prettier eslint-plugin-prettier
創建 .eslintrc.js 檔案:
touch .eslintrc.js
在 .eslintrc.js 檔案中加入以下內容:
module.exports = {
env: {
browser: true, // 允許使用瀏覽器全域變數
es2023: true // 使用 ECMAScript 2023 特性
},
extends: ['@nuxtjs', 'prettier'], // 使用 Nuxt.js 和 Prettier 推薦的規則
parserOptions: {
ecmaVersion: 2023, // 指定 ECMAScript 版本
sourceType: 'module' // 使用 ES 模組語法
},
plugins: ['prettier'], // 使用 Prettier 插件
rules: {
'no-undef': 'off', // 關閉未定義變數的警告(Nuxt 3 會自動處理)
'prettier/prettier': 'error' // 將不符合 Prettier 規則的地方標記為錯誤
},
overrides: [
{
files: ['**/*.js', '**/*.ts', '**/*.vue'] // 這些規則適用於所有 .js、.ts 和 .vue 文件
}
]
}
小提醒:安裝 ESLint 後,你可能會看到一些紅色的波浪線。別擔心,這些就像是 ESLint 給你的小紙條,提醒你哪裡可以改得更好喔!
為了讓 Prettier 和 ESLint 這兩個好朋友在 VS Code 中發揮最大功效,我們需要做一些設定。這就像是幫它們倆安排一個最佳的工作環境,讓它們能夠完美合作!
首先,先安裝 VS Code 的 Prettier 和 ESLint 擴充套件:


接下來,我們要在專案根目錄創建一個 .vscode 資料夾,並在其中新增一個 settings.json 文件。這個文件會包含專案特定的 VS Code 設定。
mkdir .vscode
touch .vscode/settings.json
在 .vscode/settings.json 文件中,添加以下設定:
{
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode",
"prettier.requireConfig": true
}
這些設定的含義如下:
"editor.formatOnSave": true:每次儲存文件時自動格式化程式碼。"editor.defaultFormatter": "esbenp.prettier-vscode":使用 Prettier 作為默認的程式碼格式化工具。"prettier.requireConfig": true:要求必須有 Prettier 的配置文件才會執行格式化,這可以確保只在有 Prettier 配置的專案中使用 Prettier。這樣設定後,每次你在 VS Code 中儲存文件時,它就會自動使用 Prettier 來格式化你的程式碼,並且使用 ESLint 來檢查和修復可能的問題。這可以大大提高你的開發效率,並確保程式碼風格的一致性。
注意:這些設定是專案特定的,只會影響當前專案。如果你想要這些設定在所有專案中生效,你可以將它們加入到 VS Code 的全域設定中。
小提醒:完成這些設定後,每次你儲存檔案時,VS Code 就會自動幫你整理程式碼。就像是有一個小精靈,在你打完程式碼後,自動幫你整理好一切!
再來是 Tailwind CSS,它可以說是 CSS 界的魔法師。想像一下,如果寫 CSS 是畫畫,那 Tailwind 就是給你一盒現成的顏料,讓你可以快速完成一幅美麗的畫作!
安裝 Tailwind CSS:
npm install -D @nuxtjs/tailwindcss
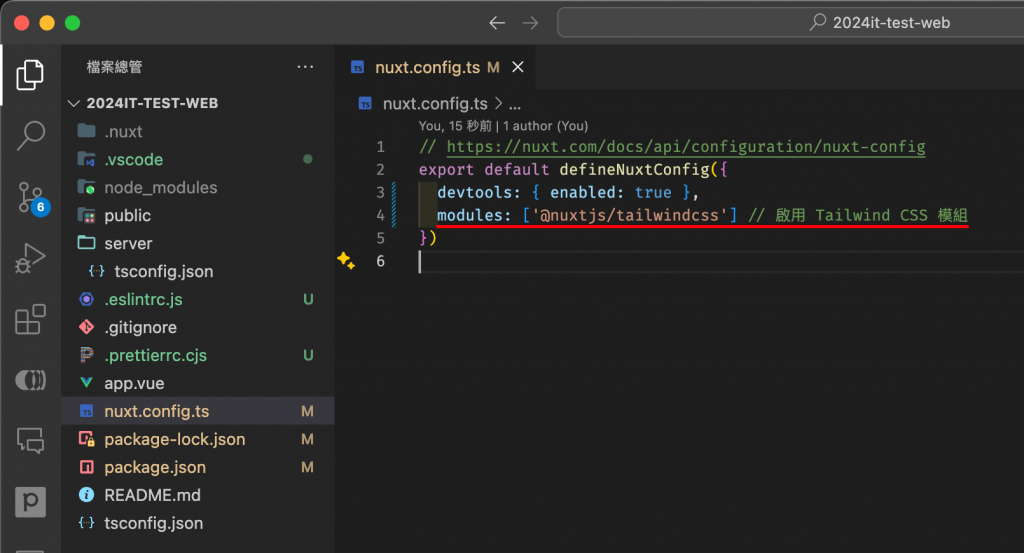
在 nuxt.config.ts 中啟用 Tailwind CSS:
export default defineNuxtConfig({
modules: ['@nuxtjs/tailwindcss'] // 啟用 Tailwind CSS 模組
})

創建 tailwind.config.ts 檔案:
touch tailwind.config.ts
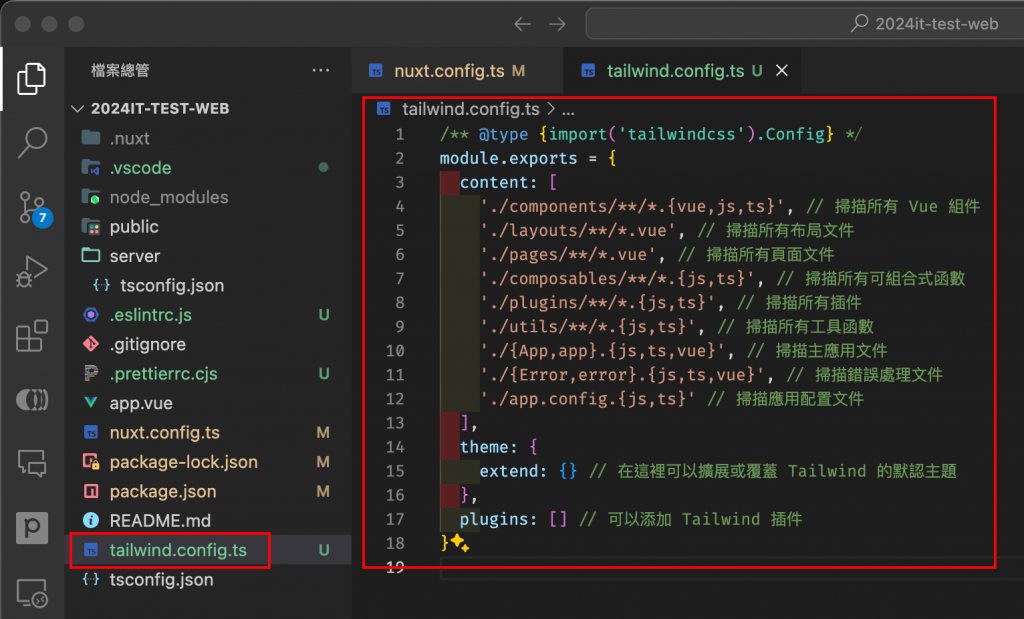
在 tailwind.config.ts 檔案中加入以下內容:
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
'./components/**/*.{vue,js,ts}', // 掃描所有 Vue 組件
'./layouts/**/*.vue', // 掃描所有布局文件
'./pages/**/*.vue', // 掃描所有頁面文件
'./composables/**/*.{js,ts}', // 掃描所有可組合式函數
'./plugins/**/*.{js,ts}', // 掃描所有插件
'./utils/**/*.{js,ts}', // 掃描所有工具函數
'./{App,app}.{js,ts,vue}', // 掃描主應用文件
'./{Error,error}.{js,ts,vue}', // 掃描錯誤處理文件
'./app.config.{js,ts}' // 掃描應用配置文件
],
theme: {
extend: {} // 在這裡可以擴展或覆蓋 Tailwind 的默認主題
},
plugins: [] // 可以添加 Tailwind 插件
}

完成設置後,可以打開 app.vue 測試是否成功
<template>
<div>
<!-- 可以隱藏預設歡迎畫面,才不會找不到自己測試的文字 -->
<!-- <NuxtRouteAnnouncer /> -->
<!-- <NuxtWelcome /> -->
<!-- 輸入這行做測試 -->
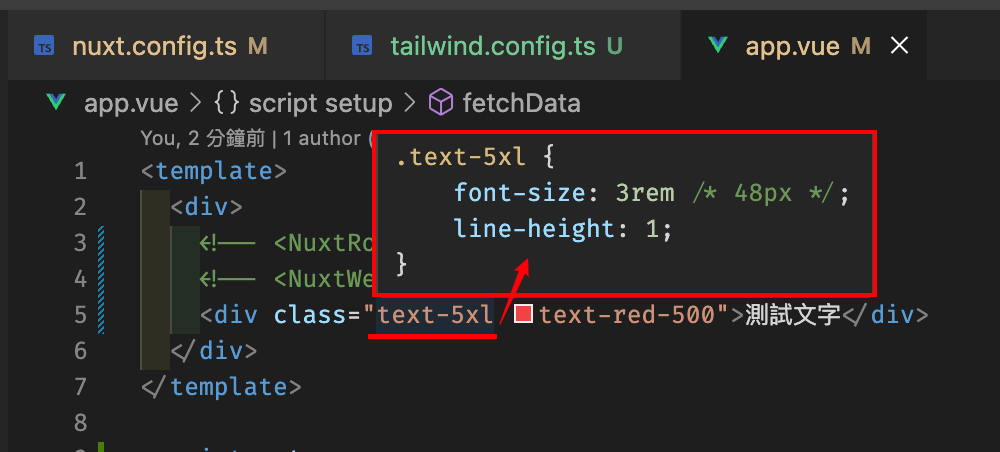
<div class="text-5xl text-red-500">測試文字</div>
</div>
</template>
輸入指令執行專案
npm run dev
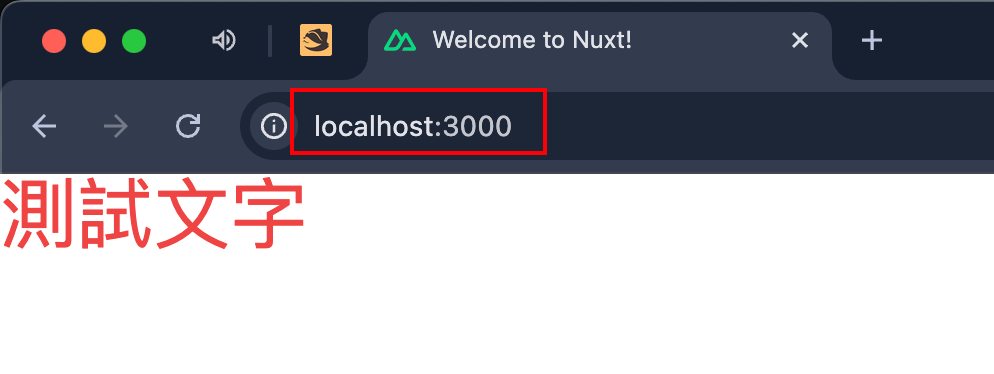
成功可以看到類似下面畫面,上面設定字體大小跟顏色,所以看到紅色文字就代表成功囉 ~
這個擴充套件可以為 Tailwind CSS 類別提供自動完成、語法高亮和 linting 功能。


最後登場的是 Axios,它是處理 HTTP 請求的超級英雄,讓我們能輕鬆地與後端 API 溝通。
安裝 Axios:
npm install axios
在 app.vue 頁面中使用 Axios:
<!-- 建立 script 區塊 -->
<script setup>
import axios from 'axios'
// 創建一個自定義的 Axios 實例
const api = axios.create({
baseURL: 'https://two024it-test-app.onrender.com' // 設置基礎 URL,就不用一直重複修改
})
// 測試取資料
async function fetchData() {
try {
const response = await api.get('/freshfoods/') // 獲取食物列表
console.log(response.data) // 處理響應數據
} catch (error) {
console.error('發生錯誤:', error) // 錯誤處理
}
}
onMounted(() => {
fetchData()
})
</script>

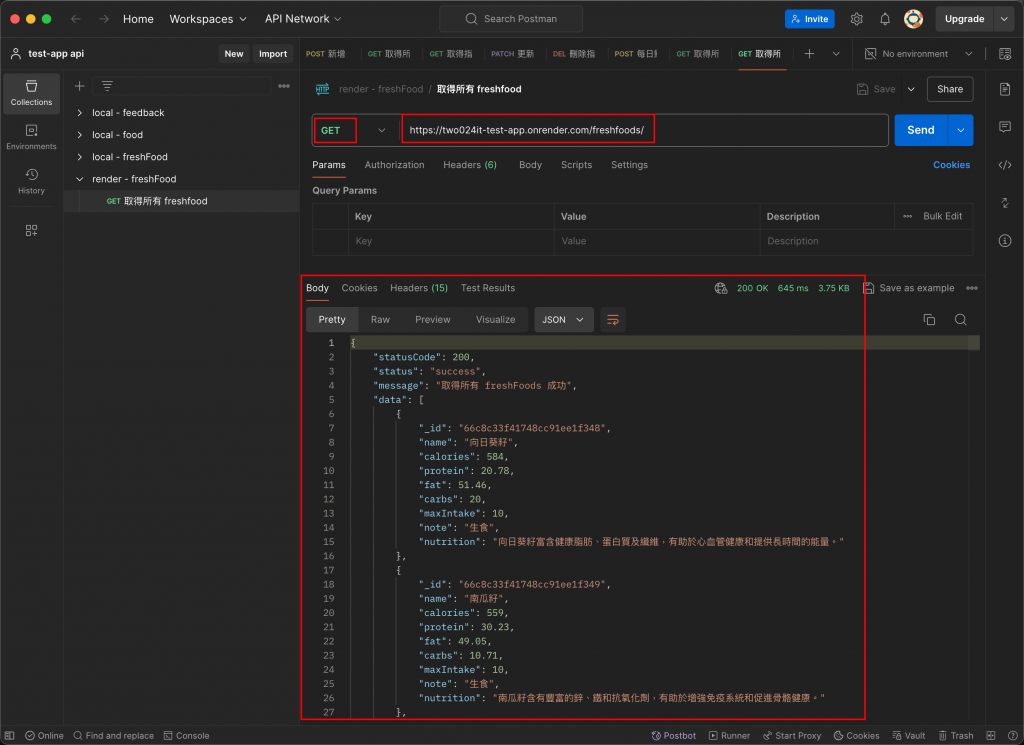
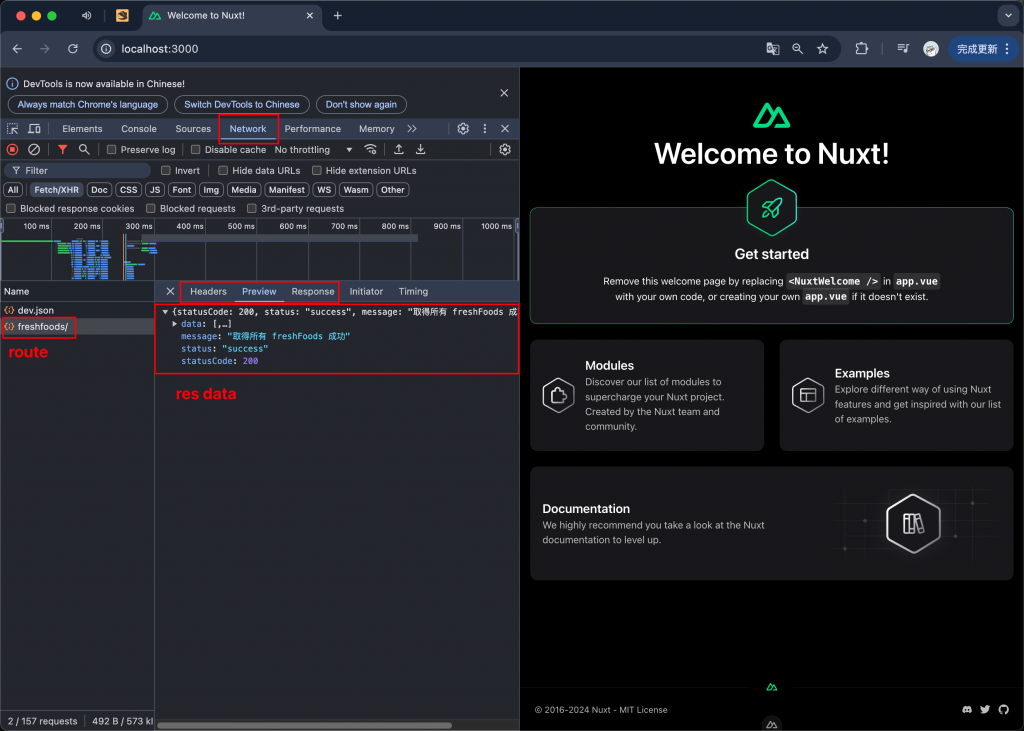
可以打開 F12 查看,若測試成功會看到類似以下畫面:
測試就先到這邊,之後會再詳細說明如何將資料顯示到畫面上 ~
哇!今天我們學了好多東西呢!我們認識了 Prettier 這個程式碼美容師、ESLint 這個嚴格的糾察隊、Tailwind CSS 這個 CSS 魔法師,還有 Axios 這個網路世界的超級英雄。這些工具就像是我們的得力助手,幫我們打造出更好的程式碼和更棒的網站。
別擔心如果現在還不太會用這些工具,就像學習任何新技能一樣,需要時間和練習。重要的是,我們已經認識了這些好朋友,接下來就是要多多和它們相處啦!
大家有沒有想要更詳細補充的部分呢?歡迎在下方留言分享喔!讓我們一起在 Nuxt3 的世界中探險吧!加油!
(對了,如果你覺得今天的內容對你有幫助,別忘了給個讚支持一下喔!這會是我繼續努力的動力呢~)
